What is Alocal?
Alocal is a vocabulary word study app that is customizable to the needs of each unique learner.
What makes Alocal unique?
Because people study foreign languages for various reasons, the words they want to learn should be tailored to their needs. Using Alocal, they can customize their word library and complete study sessions for words of their own choosing.
Experience Live PrototypeRole
UI/UX Designer
Researcher
Branding
Client
CareerFoundry Student Project
Timeline
1 Month
Tools
- Sketch
- Draw.io
- Marvel
Problem
Learning new vocabulary words in a foreign language takes a lot of effort.
Most people wish to expand their vocabulary in a foreign language. Our challenge was to build a mobile app to support users as they study new vocabulary words.
Competitor Analysis
Research reveals oportunities in vocabulary study app market.
I looked at three competitor apps and recorded their strengths,
weaknesses, opportunities and threats. Based on this exercise, I decided:
1. Being able to look up words in the app would make it more useful.
2. Personalization of specific words to study would enhance the usefulness of the app for every individual.
Problem Statement: How might we design a mobile app that helps people to learn new vocabulary words?

Research
Interviewing foreign language learners gave me insight on their learning habits and motivations.
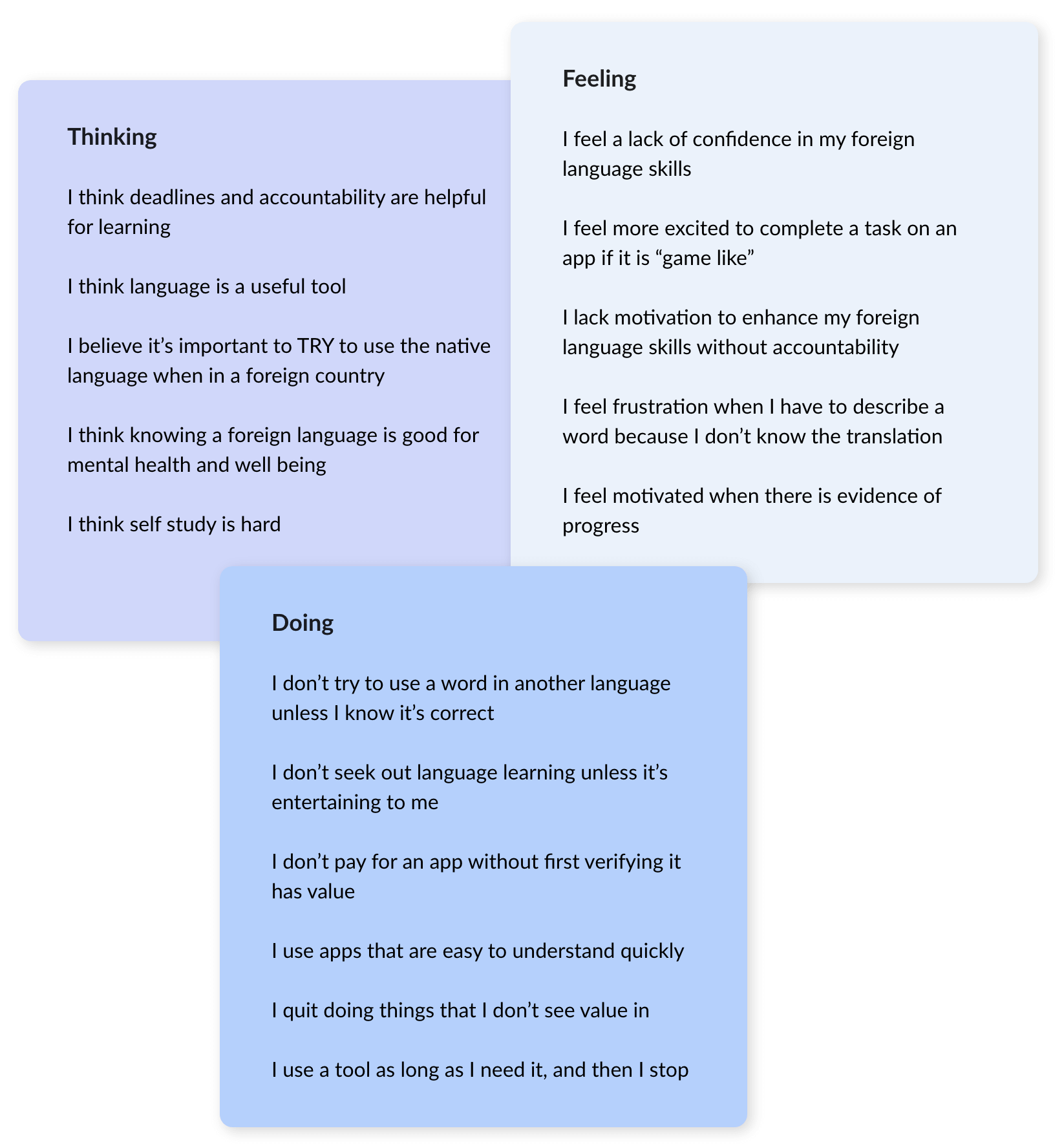
I categorized comments made by my interview candidates into thinking, feeling or doing in order to empathize and also to notice any important trends in feedback.

Key Takeaways:
1. Motivations to improve foreign language vocabulary include: work, travel and personal relationships.
2. Everyone learns by different methods for different timeframes. The app might have personalization features.
Personas
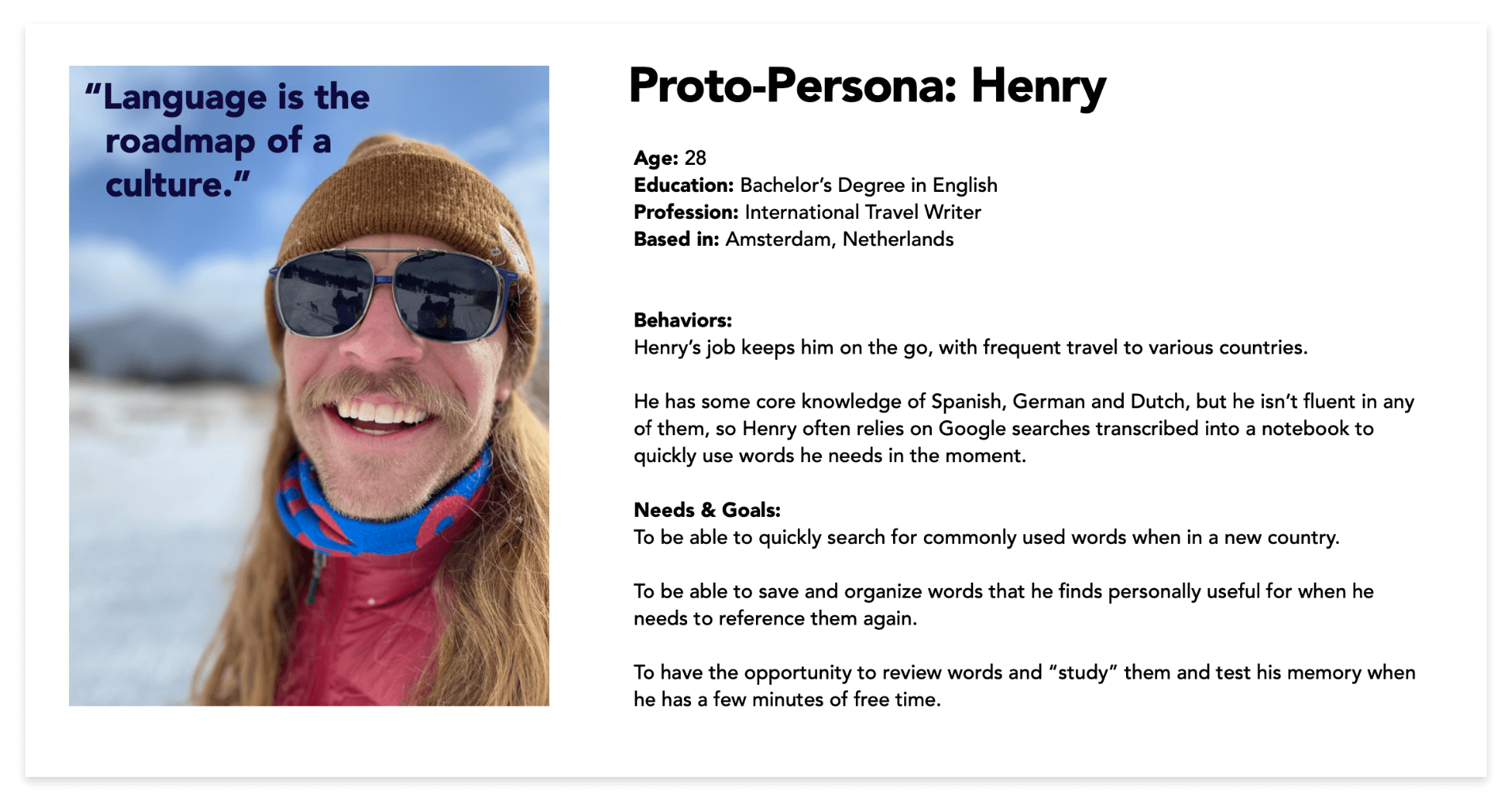
A Proto persona helped hypothesize the goals, needs, and pain points of target users.

User Stories
Getting to know the user helped determine which features were needed in the app.
User Story #1 As a busy traveler, I don’t have a lot of time
for structured learning, so the ability to quiz myself on vocabulary when I have a few minutes of downtime is the ideal way for me to learn.
User Story #2 As a frequent international traveler, I would love to be able to catalog specific words instead of having to look them up repeatedly, so that I could efficiently reference them anytime.
Features:
1. Begin study session
2. Add word to library
Hypothesis
I needed a way to measure success of the end product.
By developing a vocabulary application with functionalities including new word discovery, cataloging and quizing, Henry will be able to better communicate with the locals when he visits foreign countries.
We will know this is true when Henry has the ability have a successful interaction with someone using his foreign language vocabulary.
User Flows
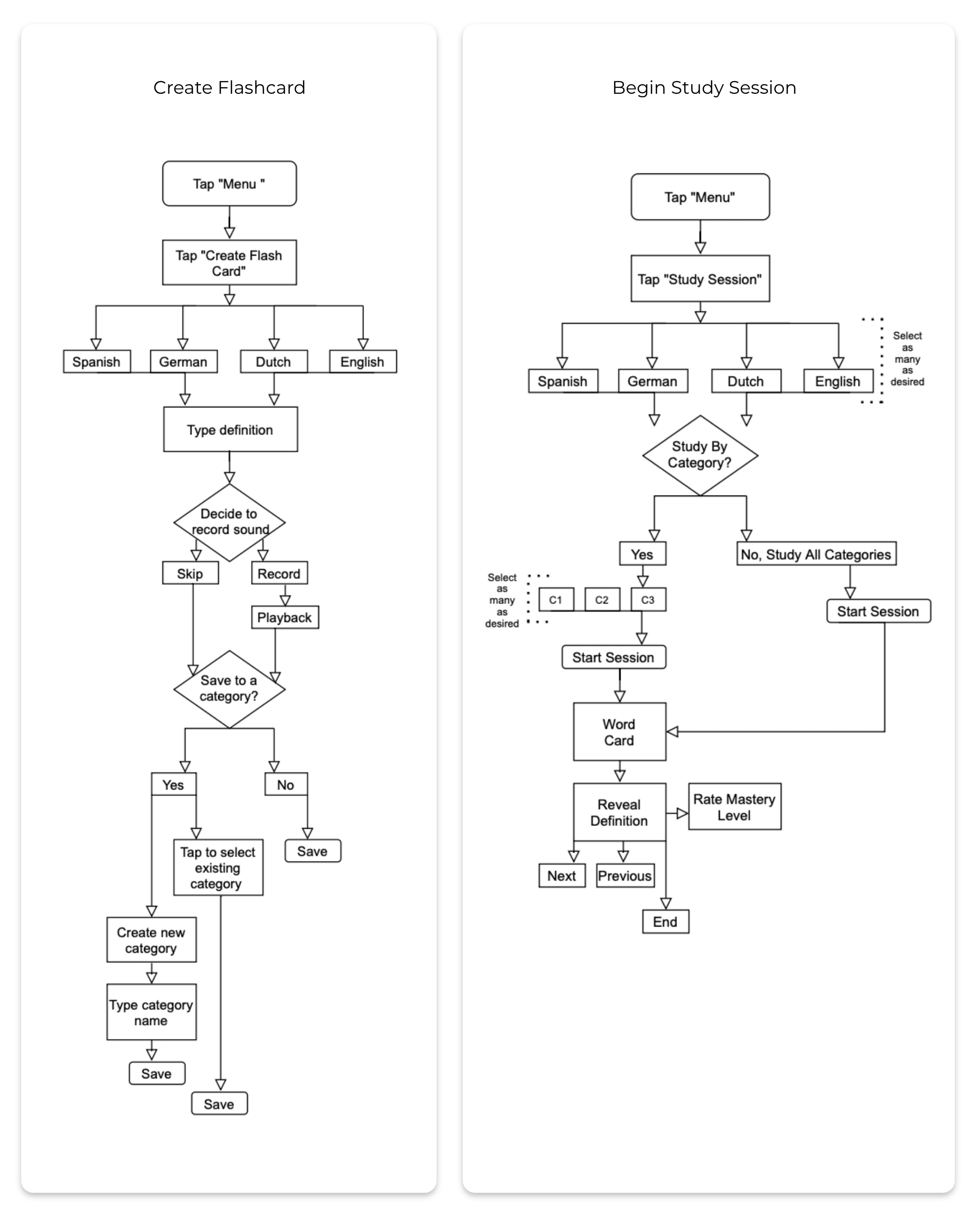
Next it was time to formulate the website architecture.

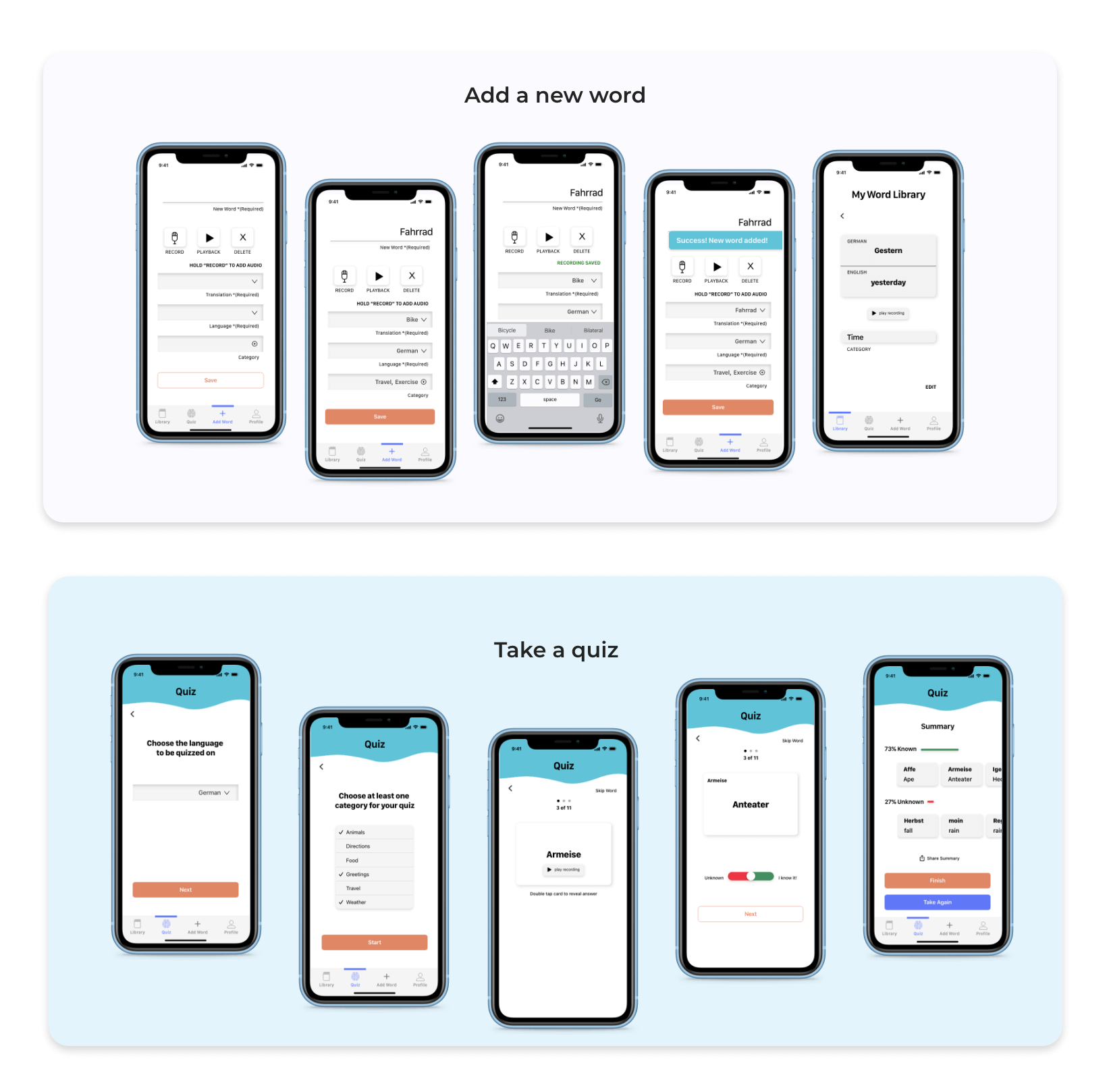
Wireframes
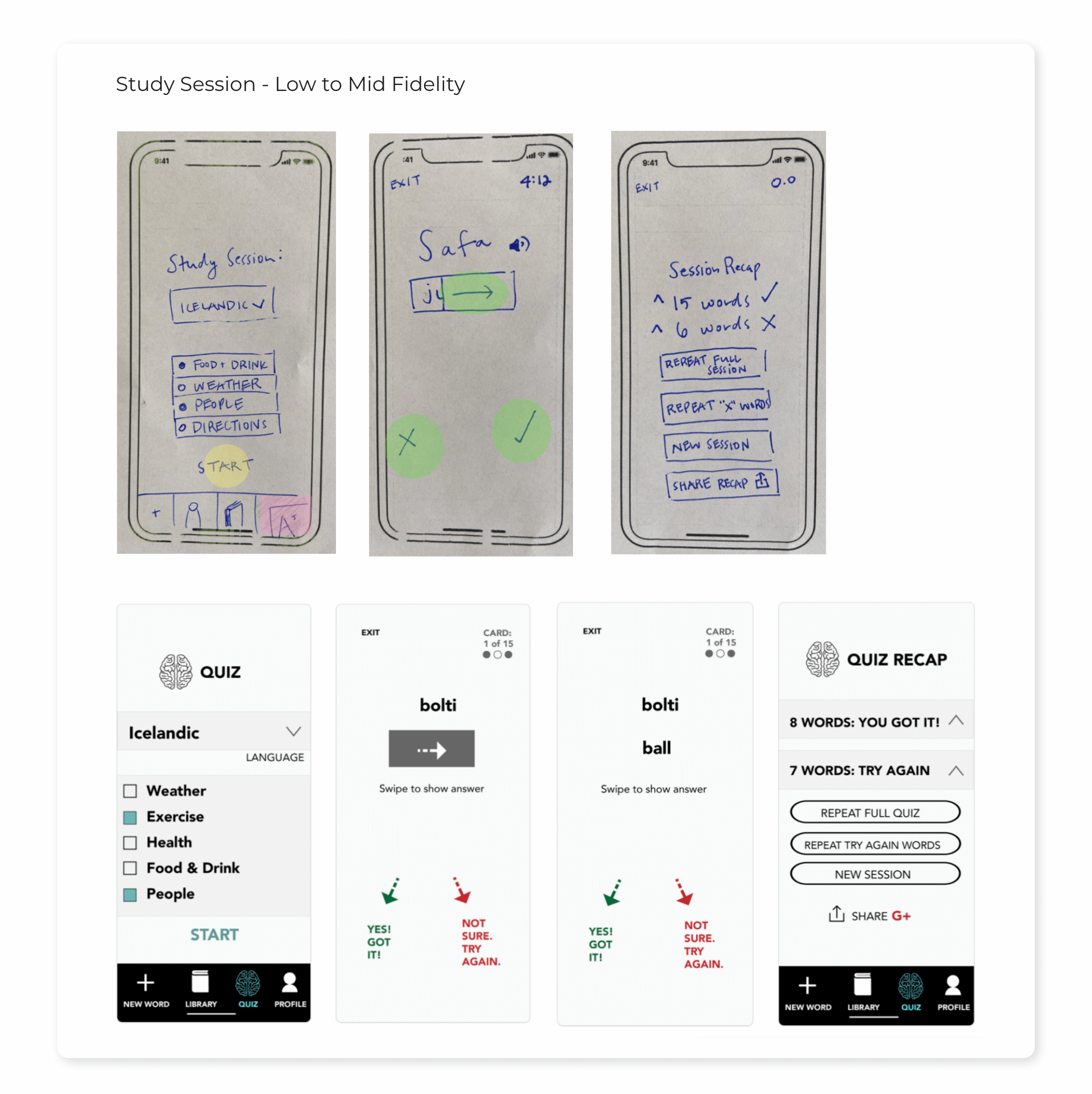
Moving from low to mid fidelity wireframes I realized ways to make the features flow better.
In the study session feature, I ended up adding two stages of the flashcard screen to provide clarity on how this flow would work.
*It actually changed again after user testing, but more on that later.*

Usability Testing
Testing with volunteers revealed issues.
Tools & Techniques:
Marvel (to facilitate the test)
J. Neilsen’s Error Severity Rating
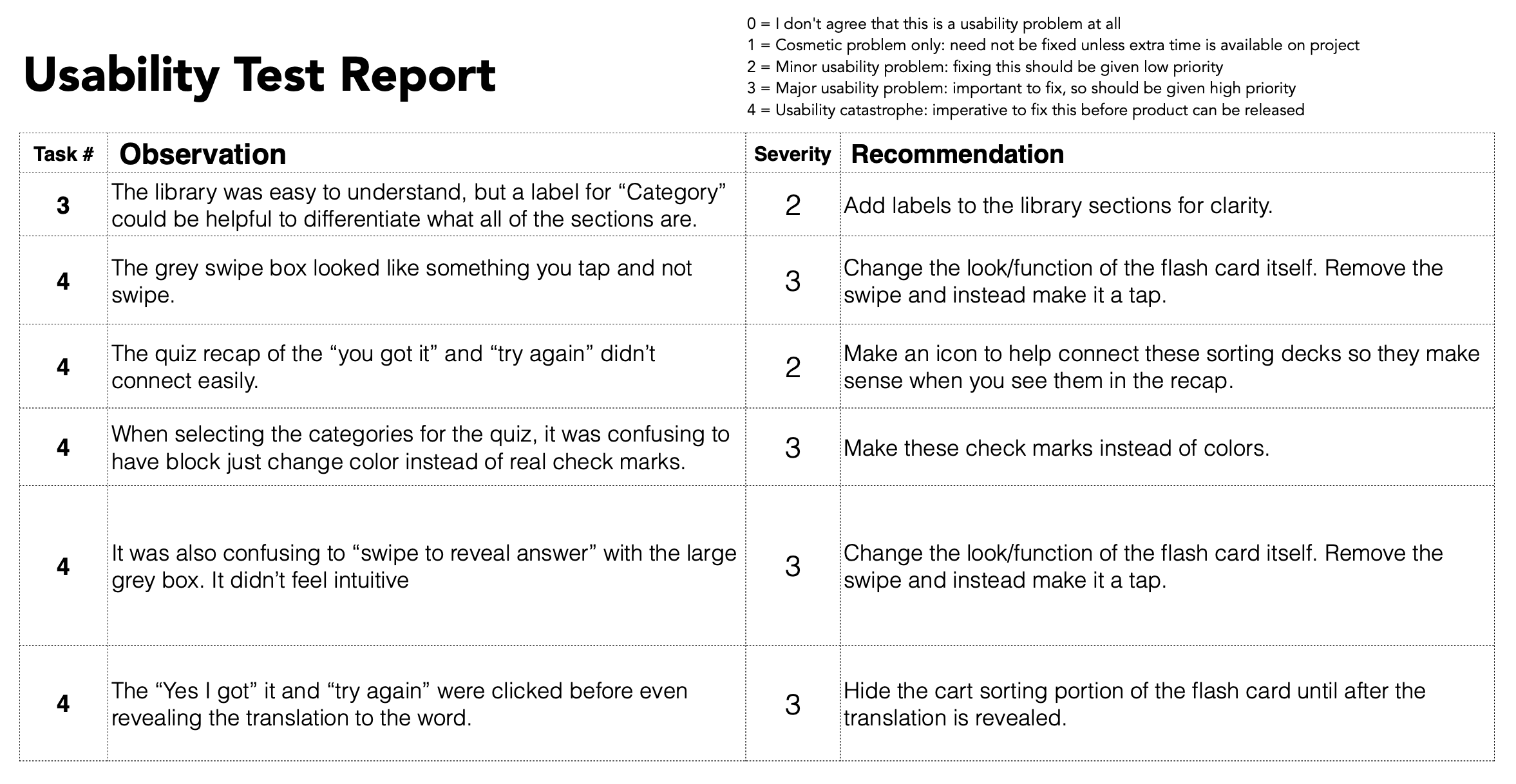
Usability Test Report
Questions Asked During Test
- How would you save the German translation for the word “bicycle”?
- How would you look up the word “allergy” to notify a German speaking waiter you have one?
- Complete a study session for German vocabulary word including “People” and “Exercise” categories.
One Page from the Report:

Key Takeaways:
- Users were thrown off by being asked to complete new physical tasks, so it was important to make these more familiar to them.
- Word choice had to be changed to be more recognizable.
- It also became necessary to add screens to flows in some cases. This increased clarity, so, even though it added taps, it was worth it to the user's understanding and enjoyment.
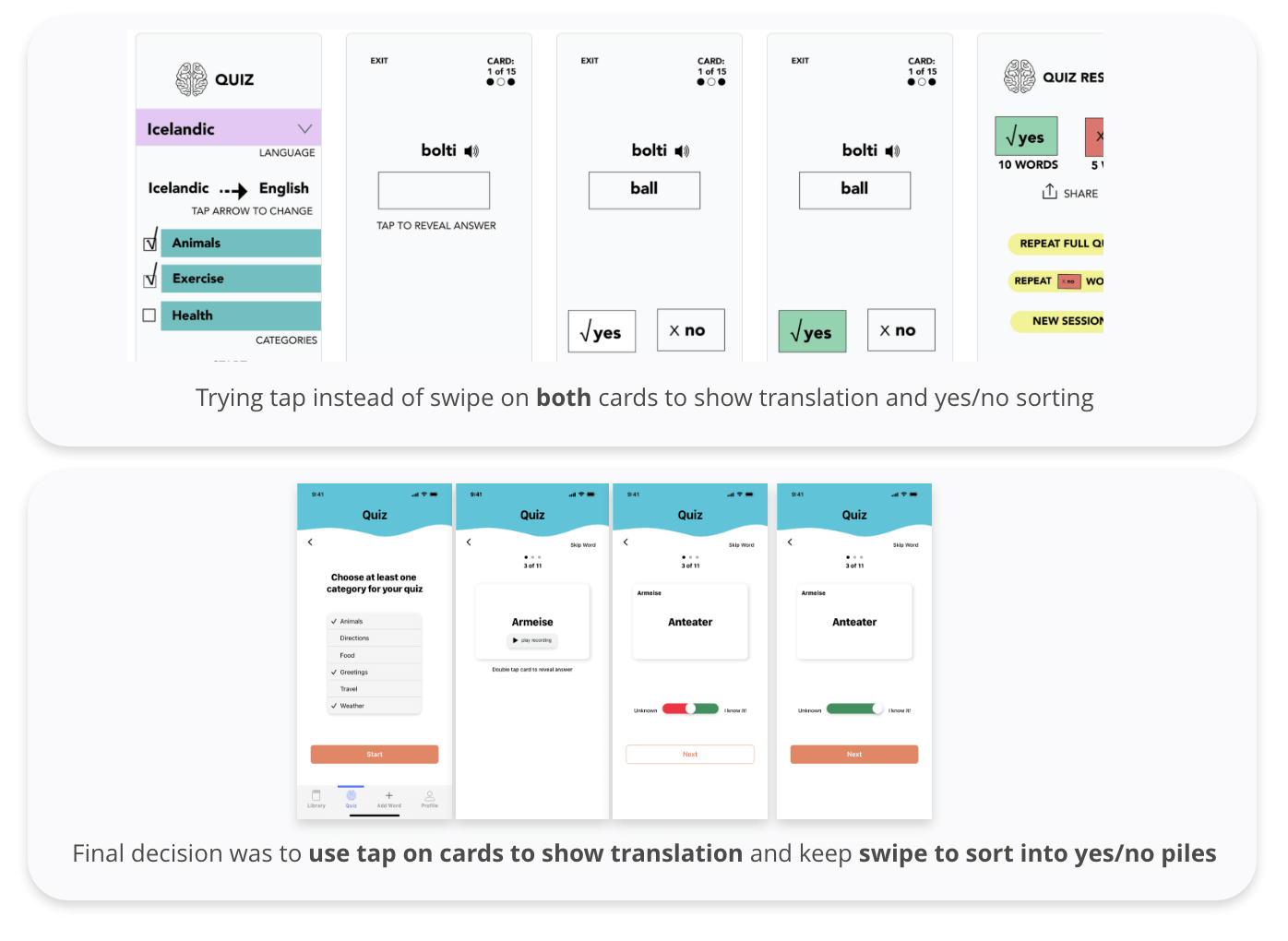
Changes Made to Study Flow:
"Swipe" to reveal answer was changed to "tap"
"Swipe" to sort into piles was changed to a sliding bar

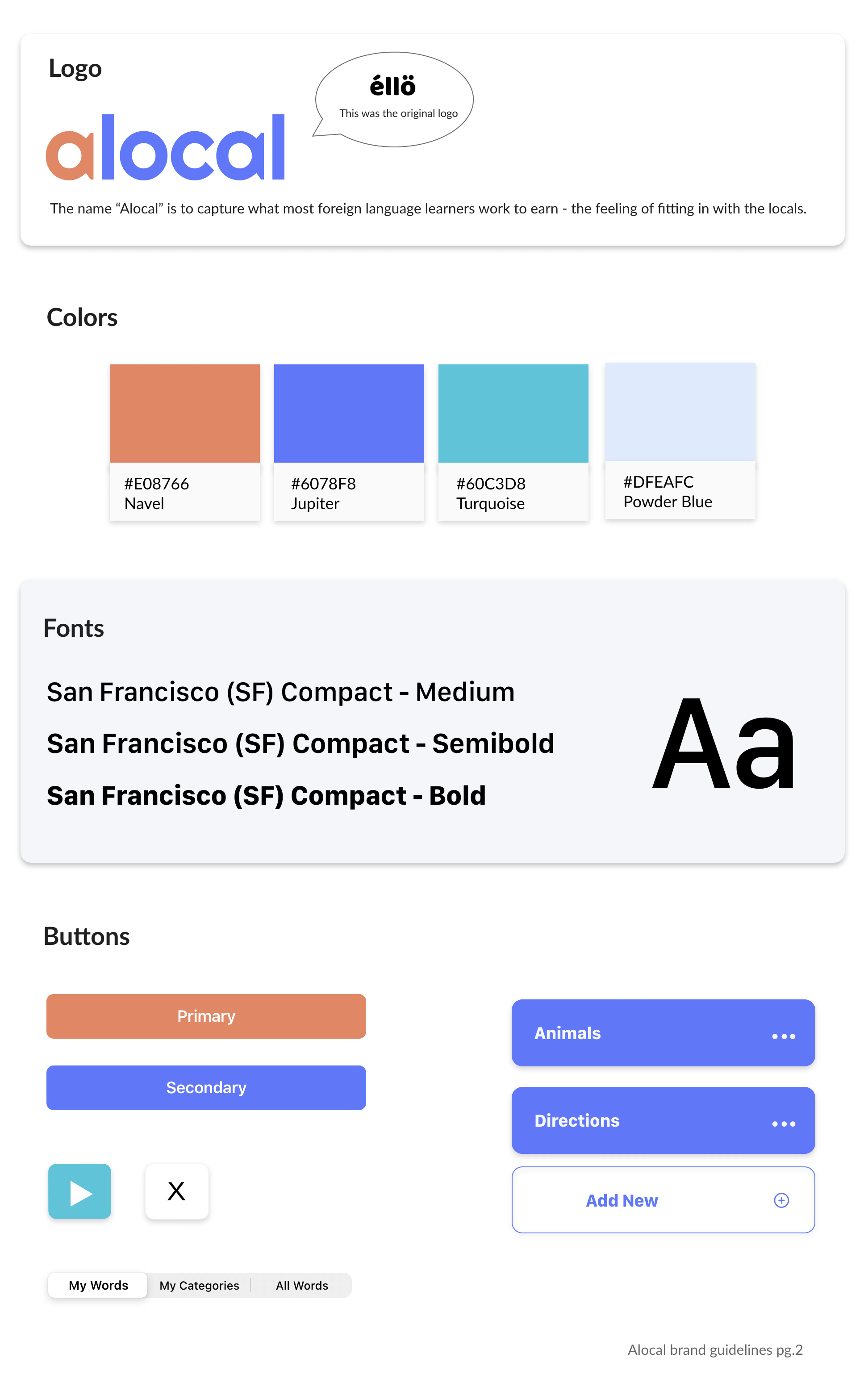
Logo & Branding
The look must motivate adult learners without too many distracting elements.

Alocal is a customizable tool to support foreign language learning.
Anyone who has been in a foreign place without knowing a word of the language has probably wished they took the time even to learn just basic words and greetings.
Alocal’s aim is to support people on their journey to learn a foreign language no matter their skill level by focusing in on the most basic aspect of language - words. Since the library is completely personalizable, the vocabulary words
within the app will be tailored for every individual’s unique needs. Users can rely on the word library as only a reference, or they can push themselves to memorize new words through study sessions.
Learnings:
- Because the learning process (and end goal of studying) is so unique to every individual, it is not possible to support every type of learner when trying to formulate an education app. I had to accept that one app would not be effective for all.
- Don’t expect users to pick up on how to complete new gestures quickly. Initial plans for the flashcard gesture were "fun and new" but a complete failure. They were changed to be more familiar to what users already know.
- Integrate with Google Translate to import translations directly
- Create pre-made categories that can be imported to language libraries
- Offline use for times without wifi
Future Plans